笔记
单击此处 下载完整的示例代码
#中的原点和范围imshow
imshow()允许您将图像(将被颜色映射的 2D 数组(基于norm和cmap)或将按原样使用的 3D RGB(A) 数组)渲染到数据空间中的矩形区域。最终渲染中图像的方向由origin和extent
关键字参数(以及结果实例上的属性AxesImage)和轴的数据限制控制。
extent关键字参数控制图像将填充的数据坐标中的边界框,指定为data coordinates , origin关键字参数控制图像如何填充该边界框,最终渲染图像中的方向也受坐标轴限制的影响.(left, right, bottom, top)
暗示
下面的大部分代码用于向图中添加标签和信息文本。可以在图中看到所描述的起源和范围的影响,而无需遵循所有代码细节。
为了快速理解,你可能想跳过下面的代码细节,直接继续讨论结果。
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.gridspec import GridSpec
def index_to_coordinate(index, extent, origin):
"""Return the pixel center of an index."""
left, right, bottom, top = extent
hshift = 0.5 * np.sign(right - left)
left, right = left + hshift, right - hshift
vshift = 0.5 * np.sign(top - bottom)
bottom, top = bottom + vshift, top - vshift
if origin == 'upper':
bottom, top = top, bottom
return {
"[0, 0]": (left, bottom),
"[M', 0]": (left, top),
"[0, N']": (right, bottom),
"[M', N']": (right, top),
}[index]
def get_index_label_pos(index, extent, origin, inverted_xindex):
"""
Return the desired position and horizontal alignment of an index label.
"""
if extent is None:
extent = lookup_extent(origin)
left, right, bottom, top = extent
x, y = index_to_coordinate(index, extent, origin)
is_x0 = index[-2:] == "0]"
halign = 'left' if is_x0 ^ inverted_xindex else 'right'
hshift = 0.5 * np.sign(left - right)
x += hshift * (1 if is_x0 else -1)
return x, y, halign
def get_color(index, data, cmap):
"""Return the data color of an index."""
val = {
"[0, 0]": data[0, 0],
"[0, N']": data[0, -1],
"[M', 0]": data[-1, 0],
"[M', N']": data[-1, -1],
}[index]
return cmap(val / data.max())
def lookup_extent(origin):
"""Return extent for label positioning when not given explicitly."""
if origin == 'lower':
return (-0.5, 6.5, -0.5, 5.5)
else:
return (-0.5, 6.5, 5.5, -0.5)
def set_extent_None_text(ax):
ax.text(3, 2.5, 'equals\nextent=None', size='large',
ha='center', va='center', color='w')
def plot_imshow_with_labels(ax, data, extent, origin, xlim, ylim):
"""Actually run ``imshow()`` and add extent and index labels."""
im = ax.imshow(data, origin=origin, extent=extent)
# extent labels (left, right, bottom, top)
left, right, bottom, top = im.get_extent()
if xlim is None or top > bottom:
upper_string, lower_string = 'top', 'bottom'
else:
upper_string, lower_string = 'bottom', 'top'
if ylim is None or left < right:
port_string, starboard_string = 'left', 'right'
inverted_xindex = False
else:
port_string, starboard_string = 'right', 'left'
inverted_xindex = True
bbox_kwargs = {'fc': 'w', 'alpha': .75, 'boxstyle': "round4"}
ann_kwargs = {'xycoords': 'axes fraction',
'textcoords': 'offset points',
'bbox': bbox_kwargs}
ax.annotate(upper_string, xy=(.5, 1), xytext=(0, -1),
ha='center', va='top', **ann_kwargs)
ax.annotate(lower_string, xy=(.5, 0), xytext=(0, 1),
ha='center', va='bottom', **ann_kwargs)
ax.annotate(port_string, xy=(0, .5), xytext=(1, 0),
ha='left', va='center', rotation=90,
**ann_kwargs)
ax.annotate(starboard_string, xy=(1, .5), xytext=(-1, 0),
ha='right', va='center', rotation=-90,
**ann_kwargs)
ax.set_title('origin: {origin}'.format(origin=origin))
# index labels
for index in ["[0, 0]", "[0, N']", "[M', 0]", "[M', N']"]:
tx, ty, halign = get_index_label_pos(index, extent, origin,
inverted_xindex)
facecolor = get_color(index, data, im.get_cmap())
ax.text(tx, ty, index, color='white', ha=halign, va='center',
bbox={'boxstyle': 'square', 'facecolor': facecolor})
if xlim:
ax.set_xlim(*xlim)
if ylim:
ax.set_ylim(*ylim)
def generate_imshow_demo_grid(extents, xlim=None, ylim=None):
N = len(extents)
fig = plt.figure(tight_layout=True)
fig.set_size_inches(6, N * (11.25) / 5)
gs = GridSpec(N, 5, figure=fig)
columns = {'label': [fig.add_subplot(gs[j, 0]) for j in range(N)],
'upper': [fig.add_subplot(gs[j, 1:3]) for j in range(N)],
'lower': [fig.add_subplot(gs[j, 3:5]) for j in range(N)]}
x, y = np.ogrid[0:6, 0:7]
data = x + y
for origin in ['upper', 'lower']:
for ax, extent in zip(columns[origin], extents):
plot_imshow_with_labels(ax, data, extent, origin, xlim, ylim)
columns['label'][0].set_title('extent=')
for ax, extent in zip(columns['label'], extents):
if extent is None:
text = 'None'
else:
left, right, bottom, top = extent
text = (f'left: {left:0.1f}\nright: {right:0.1f}\n'
f'bottom: {bottom:0.1f}\ntop: {top:0.1f}\n')
ax.text(1., .5, text, transform=ax.transAxes, ha='right', va='center')
ax.axis('off')
return columns
默认范围#
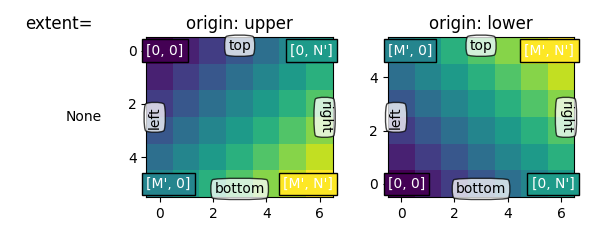
首先,让我们看一下默认值extent=None
generate_imshow_demo_grid(extents=[None])

{'label': [<AxesSubplot: title={'center': 'extent='}>], 'upper': [<AxesSubplot: title={'center': 'origin: upper'}>], 'lower': [<AxesSubplot: title={'center': 'origin: lower'}>]}
通常,对于形状为 (M, N) 的数组,第一个索引沿垂直方向运行,第二个索引沿水平方向运行。像素中心位于从 0 到
水平和从 0 到垂直的整数位置。
origin确定数据在边界框中的填充方式。N' = N - 1M' = M - 1
对于origin='lower':
[0, 0] 位于(左,下)
[M', 0] 位于(左上)
[0, N'] 位于(右,下)
[M', N'] 在(右,上)
origin='upper'反转垂直轴方向和填充:
[0, 0] 位于(左,上)
[M', 0] 位于(左,下)
[0, N'] 位于(右,上)
[M', N'] 在(右,下)
总之, [0, 0] 索引的位置以及范围受origin影响:
起源 |
[0, 0] 位置 |
程度 |
|---|---|---|
上 |
左上方 |
|
降低 |
左下方 |
|
origin的默认值由rcParams["image.origin"](default: 'upper') 设置,默认'upper'匹配数学和计算机图形图像索引约定中的矩阵索引约定。
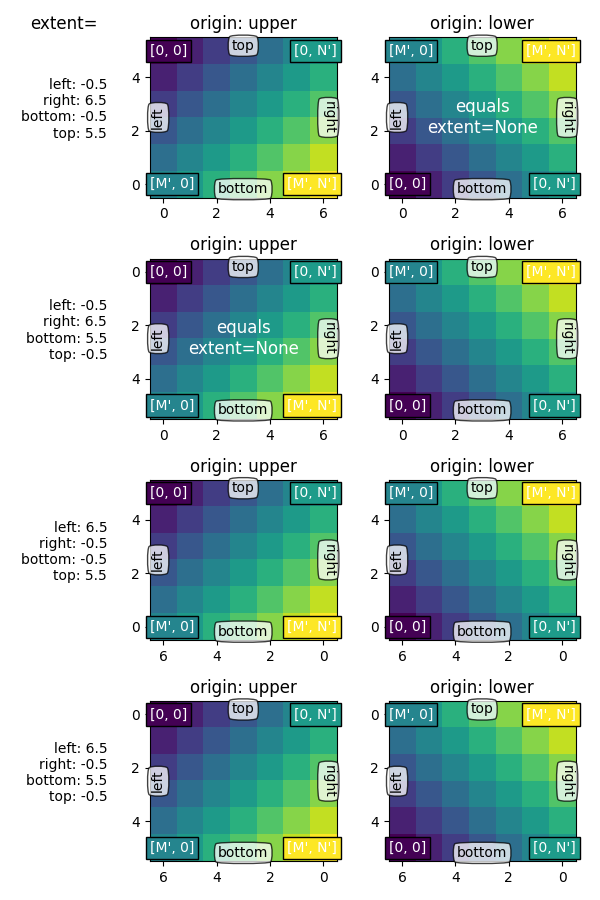
显式范围#
通过设置范围,我们定义了图像区域的坐标。对底层图像数据进行插值/重新采样以填充该区域。
如果坐标区设置为自动缩放,则坐标区的视图范围将设置为与确保设置的坐标位于坐标
区左下角的范围相匹配!但是,这可能会使轴反转,因此它们不会在“自然”方向上增加。(left, bottom)

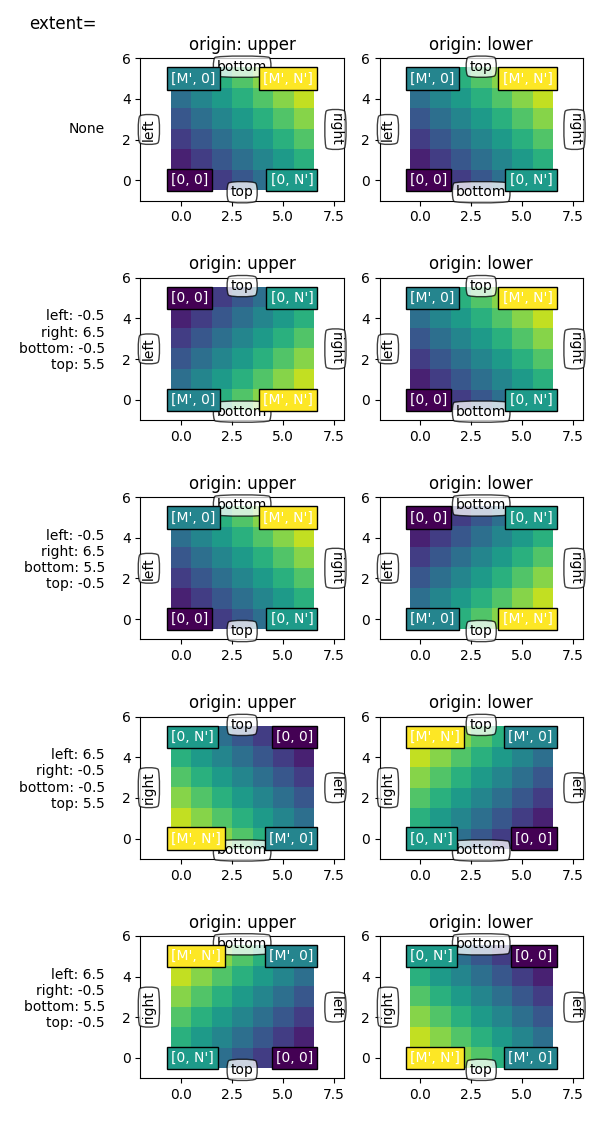
显式范围和轴限制#
如果我们通过显式设置set_xlim/
来修复轴限制set_ylim,我们会强制轴的特定大小和方向。这可以将图像的“左右”和“上下”感觉与屏幕上的方向分离。
在下面的示例中,我们选择了略大于范围的限制(注意轴内的白色区域)。
虽然我们像之前的示例一样保留范围,但坐标 (0, 0) 现在显式放置在左下角,并且值向上和向右增加(从查看者的角度来看)。我们可以看到:
坐标锚定图像,然后填充朝向数据空间中的点的框。
(left, bottom)(right, top)第一列总是最靠近“左边”。
原点控制第一行是否最接近“顶部”或“底部”。
图像可以沿任一方向反转。
图像的“左右”和“上下”感觉可能与屏幕上的方向无关。

脚本总运行时间:(0分4.816秒)