笔记
单击此处 下载完整的示例代码
注释#
使用 Matplotlib 注释文本。
from matplotlib import pyplot as plt
基本注释#
basic 的使用text()会将文本放置在轴上的任意位置。文本的一个常见用例是注释绘图的某些特征,该
annotate()方法提供了帮助功能以使注释变得容易。在注释中,需要考虑两点:参数
xy表示的注释位置和文本xytext的位置。这两个参数都是元组。(x, y)

在此示例中,xy(箭头提示)和xytext位置(文本位置)都在数据坐标中。有多种其他坐标系可供选择——您可以使用以下字符串之一为 xycoords和textcoords指定xy和xytext的坐标系(默认为“数据”)
争论 |
坐标系 |
|---|---|
'数字点' |
图左下角的点 |
'数字像素' |
图左下角的像素 |
'数字分数' |
(0, 0) 为左下角,(1, 1) 为右上角 |
'轴点' |
坐标轴左下角的点 |
'轴像素' |
坐标轴左下角的像素 |
'轴分数' |
(0, 0) 是轴的左下角, (1, 1) 是右上角 |
'数据' |
使用轴数据坐标系 |
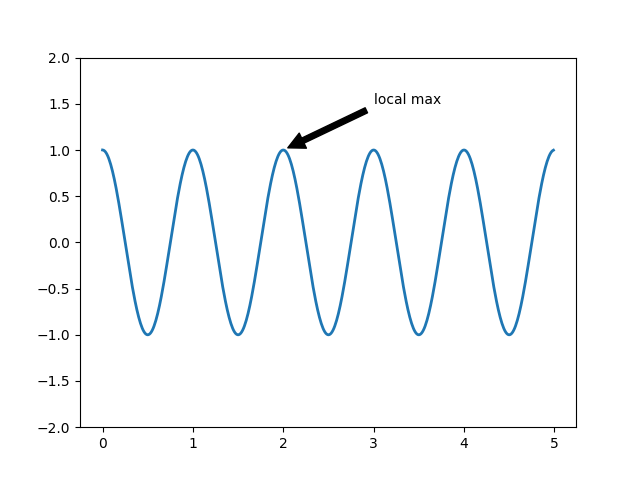
例如,要将文本坐标放在分数轴坐标中,可以这样做:
ax.annotate('local max', xy=(3, 1), xycoords='data',
xytext=(0.8, 0.95), textcoords='axes fraction',
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='right', verticalalignment='top',
)
对于物理坐标系(点或像素),原点是图形或轴的左下角。
或者,您可以通过在可选关键字参数arrowprops中提供箭头属性字典来启用从文本到注释点的箭头绘制。
箭头道具键 |
描述 |
|---|---|
宽度 |
箭头的宽度(以磅为单位) |
压裂 |
头部占据的箭头长度的分数 |
头宽 |
箭头底部的宽度(以磅为单位) |
收缩 |
将尖端和底部从带注释的点和文本移开一些百分比 |
**kwargs |
的任何键 |
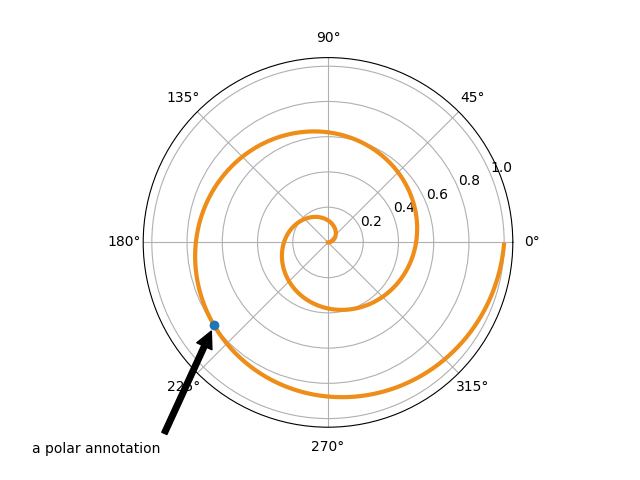
在下面的示例中,xy点位于本地坐标中(xycoords默认为“数据”)。对于极轴,这是在(θ,半径)空间中。此示例中的文本放置在分数图形坐标系中。像 Horizo ntalalignment,verticalalignment和
fontsizematplotlib.text.Text这样的
关键字参数被传递给
实例。annotateText

有关您可以使用注释(包括花哨的箭头)做的所有狂野和奇妙的事情的更多信息,请参阅高级注释 和注释图。
除非您已经阅读基本注释,否则不要继续,
text()并且annotate()!
高级注释#
用框注释文本#
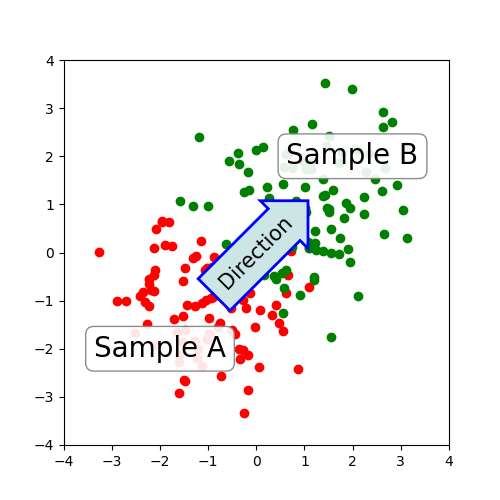
让我们从一个简单的例子开始。

text接受一个bbox关键字参数,它在文本周围绘制一个框:
t = ax.text(
0, 0, "Direction", ha="center", va="center", rotation=45, size=15,
bbox=dict(boxstyle="rarrow,pad=0.3", fc="cyan", ec="b", lw=2))
可以通过以下方式访问与文本关联的补丁对象:
bb = t.get_bbox_patch()
返回值是一个FancyBboxPatch;可以照常访问和修改补丁属性(facecolor、edgewidth 等)。
FancyBboxPatch.set_boxstyle设置盒子形状:
bb.set_boxstyle("rarrow", pad=0.6)
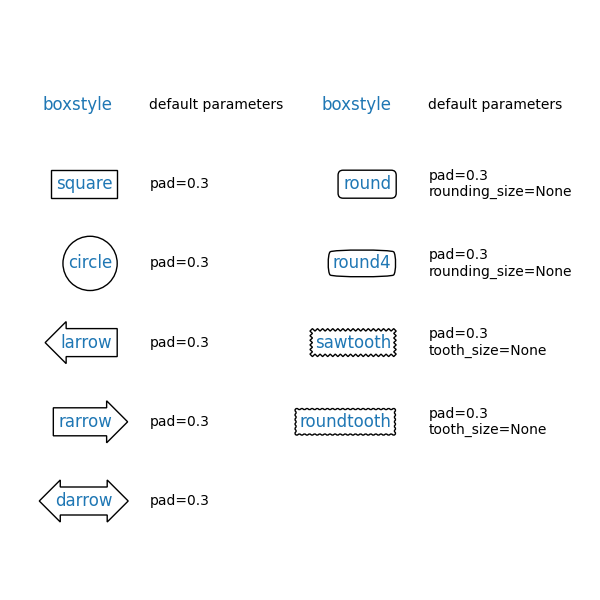
参数是框样式的名称,其属性作为关键字参数。目前,实现了以下框样式。
班级
姓名
属性
圆圈
circle垫=0.3
箭头
darrow垫=0.3
拉罗
larrow垫=0.3
R箭头
rarrow垫=0.3
圆形的
round垫=0.3,rounding_size=无
第四轮
round4垫=0.3,rounding_size=无
圆齿
roundtooth垫=0.3,tooth_size=无
锯齿
sawtooth垫=0.3,tooth_size=无
正方形
square垫=0.3

请注意,属性参数可以在样式名称中用逗号分隔(这种形式可以在初始化文本实例时用作 bbox 参数的“boxstyle”值)
bb.set_boxstyle("rarrow,pad=0.6")
用箭头注释#
annotate绘制连接 Axes 中两点的箭头:
ax.annotate("Annotation",
xy=(x1, y1), xycoords='data',
xytext=(x2, y2), textcoords='offset points',
)
这使用textcoords中给出的xytext处的文本注释给定坐标 ( xycoords ) 中xy处的点。通常,注释点在数据坐标中指定,注释文本在偏移点中指定。查看可用的坐标系。annotate
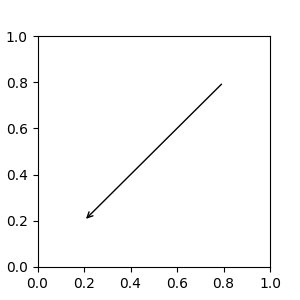
通过指定arrowprops参数,可以选择绘制连接xy到xytext的箭头。要仅绘制箭头,请使用空字符串作为第一个参数。
ax.annotate("",
xy=(0.2, 0.2), xycoords='data',
xytext=(0.8, 0.8), textcoords='data',
arrowprops=dict(arrowstyle="->",
connectionstyle="arc3"),
)

箭头绘制如下:
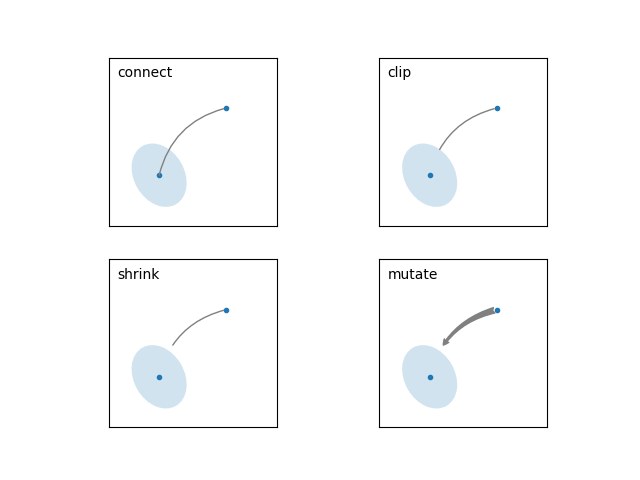
连接两点的路径被创建,由 connectionstyle参数指定。
如果设置了补丁,则路径被剪裁以避免补丁patchA和patchB。
路径进一步缩小了shrinkA和shrinkB(以像素为单位)。
路径被转换为箭头补丁,由arrowstyle 参数指定。

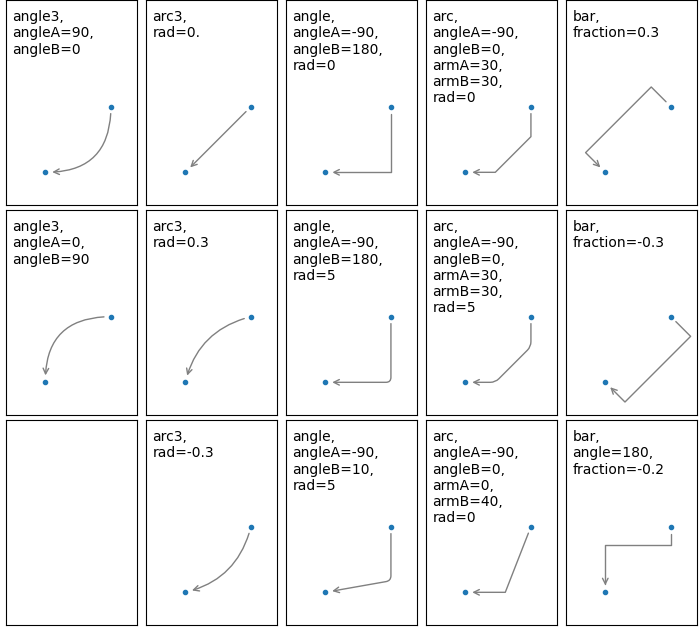
两点之间的连接路径的创建由
connectionstyle键控制,并且可以使用以下样式。
姓名
属性
angle角度A=90,角度B=0,弧度=0.0
angle3角度A=90,角度B=0
arc角度A=0,角度B=0,armA=无,armB=无,rad=0.0
arc3弧度=0.0
bararmA=0.0,armB=0.0,分数=0.3,角度=无
请注意,angle3和中的“3”arc3表示生成的路径是二次样条线段(三个控制点)。正如下面将要讨论的,一些箭头样式选项只能在连接路径是二次样条时使用。
在下面的示例中(有限地)演示了每种连接样式的行为。(警告:bar样式的行为目前没有很好的定义,将来可能会改变)。

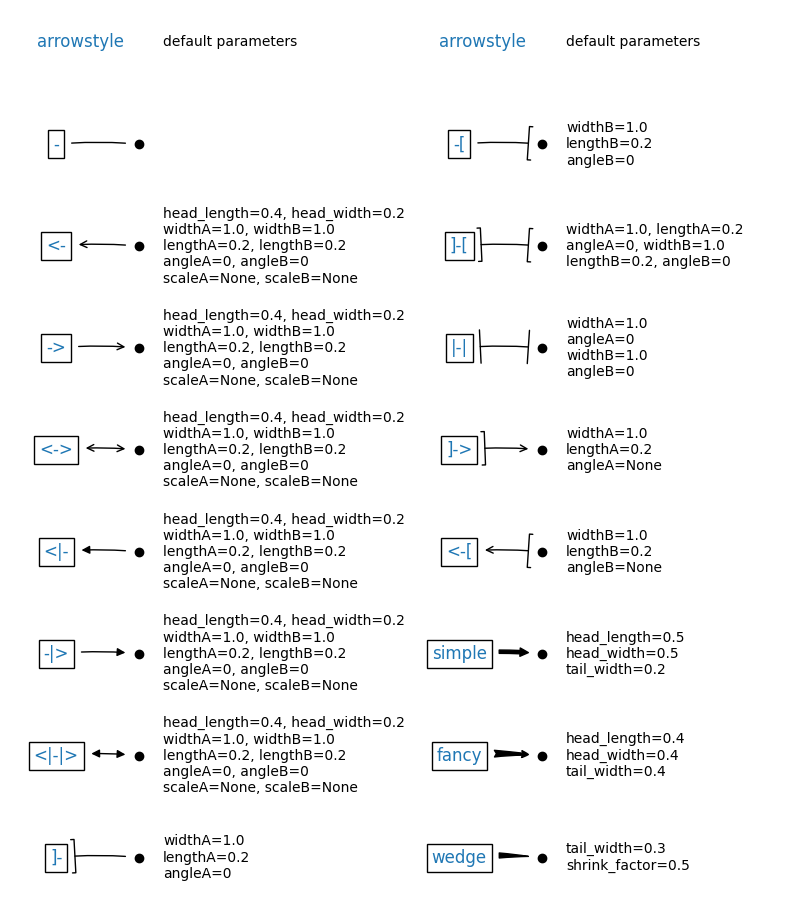
根据给定的arrowstyle.
姓名
属性
-没有任何
->头长=0.4,头宽=0.2
-[宽度B=1.0,长度B=0.2,角度B=无
|-|宽度A=1.0,宽度B=1.0
-|>头长=0.4,头宽=0.2
<-头长=0.4,头宽=0.2
<->头长=0.4,头宽=0.2
<|-头长=0.4,头宽=0.2
<|-|>头长=0.4,头宽=0.2
fancyhead_length=0.4,head_width=0.4,tail_width=0.4
simplehead_length=0.5,head_width=0.5,tail_width=0.2
wedgetail_width=0.3,shrink_factor=0.5

某些箭头样式仅适用于生成二次样条线段的连接样式。它们是fancy、simple和wedge。对于这些箭头样式,您必须使用“angle3”或“arc3”连接样式。
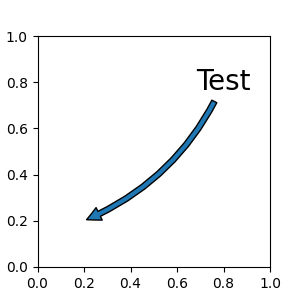
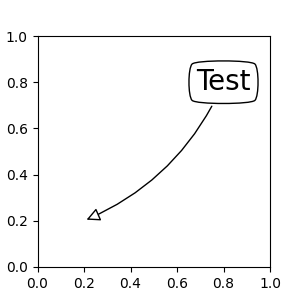
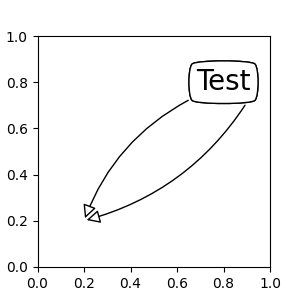
如果给出注释字符串,则 patchA 默认设置为文本的 bbox 补丁。

与 一样text,可以使用bbox
参数在文本周围绘制一个框。

默认情况下,起点设置为文本范围的中心。这可以通过relpos键值进行调整。这些值被标准化为文本的范围。例如,(0, 0) 表示左下角,(1, 1) 表示右上角。

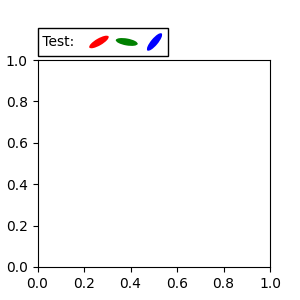
将艺术家放置在锚定的轴位置#
可以将某些艺术家类别放置在 Axes 中的锚定位置。一个常见的例子是图例。这种类型的艺术家可以通过使用OffsetBox类来创建。matplotlib.offsetbox在和 中
提供了一些预定义的类mpl_toolkits.axes_grid1.anchored_artists。
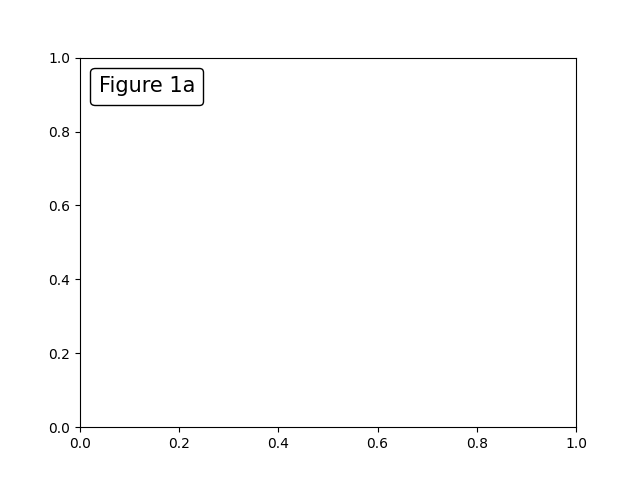
from matplotlib.offsetbox import AnchoredText
fig, ax = plt.subplots()
at = AnchoredText(
"Figure 1a", prop=dict(size=15), frameon=True, loc='upper left')
at.patch.set_boxstyle("round,pad=0.,rounding_size=0.2")
ax.add_artist(at)

<matplotlib.offsetbox.AnchoredText object at 0x7f2cdd7d9cf0>
loc关键字的含义与 legend 命令中的含义相同。
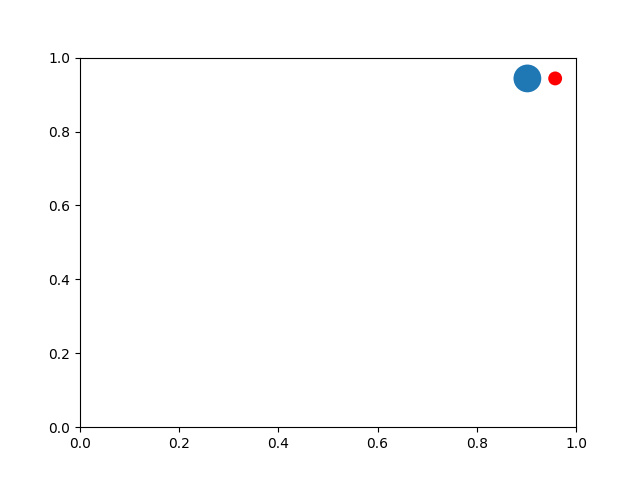
一个简单的应用是当艺术家(或艺术家集合)的大小在创建期间以像素大小为单位时已知。例如,如果要绘制一个固定大小为 20 像素 x 20 像素(半径 = 10 像素)的圆,可以使用
AnchoredDrawingArea. 该实例是使用绘图区域的大小(以像素为单位)创建的,并且可以将任意艺术家添加到绘图区域。请注意,添加到绘图区域的艺术家的范围与绘图区域本身的位置无关。只有初始大小很重要。
添加到绘图区域的艺术家不应该有一个变换集(它将被覆盖)并且这些艺术家的尺寸被解释为一个像素坐标,即上面例子中圆的半径是10像素和5像素, 分别。
from matplotlib.patches import Circle
from mpl_toolkits.axes_grid1.anchored_artists import AnchoredDrawingArea
fig, ax = plt.subplots()
ada = AnchoredDrawingArea(40, 20, 0, 0,
loc='upper right', pad=0., frameon=False)
p1 = Circle((10, 10), 10)
ada.drawing_area.add_artist(p1)
p2 = Circle((30, 10), 5, fc="r")
ada.drawing_area.add_artist(p2)
ax.add_artist(ada)

<mpl_toolkits.axes_grid1.anchored_artists.AnchoredDrawingArea object at 0x7f2cde0e07f0>
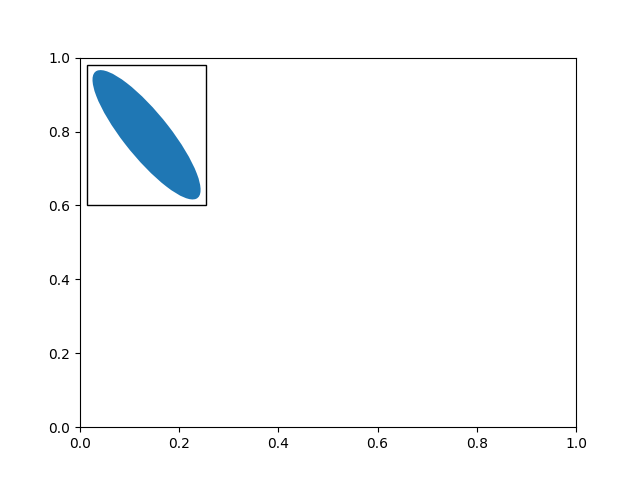
有时,您希望您的艺术家使用数据坐标(或画布像素以外的坐标)进行缩放。你可以使用
AnchoredAuxTransformBox类。这类似于
AnchoredDrawingArea除了艺术家的范围是在绘制时间期间根据指定的变换确定的。
下面示例中的椭圆将具有对应于数据坐标中的 0.1 和 0.4 的宽度和高度,并且将在轴的视图范围发生变化时自动缩放。
from matplotlib.patches import Ellipse
from mpl_toolkits.axes_grid1.anchored_artists import AnchoredAuxTransformBox
fig, ax = plt.subplots()
box = AnchoredAuxTransformBox(ax.transData, loc='upper left')
el = Ellipse((0, 0), width=0.1, height=0.4, angle=30) # in data coordinates!
box.drawing_area.add_artist(el)
ax.add_artist(box)

<mpl_toolkits.axes_grid1.anchored_artists.AnchoredAuxTransformBox object at 0x7f2cde48dea0>
与图例一样,可以设置 bbox_to_anchor 参数。使用 HPacker 和 VPacker,您可以像图例中那样排列(?)艺术家(事实上,这就是图例的创建方式)。

请注意,与图例不同的bbox_transform是,默认情况下设置为 IdentityTransform。
注释的坐标系#
Matplotlib 注释支持多种类型的坐标。一些在基本注释中描述;更高级的选项是
一个
Transform实例。例如,ax.annotate("Test", xy=(0.5, 0.5), xycoords=ax.transAxes)
等同于
ax.annotate("Test", xy=(0.5, 0.5), xycoords="axes fraction")
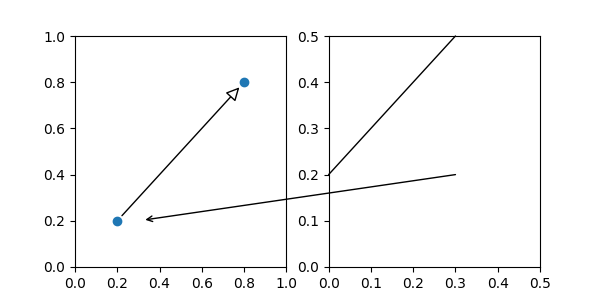
这允许在另一个轴上注释一个点:
fig, (ax1, ax2) = plt.subplots(1, 2) ax2.annotate("Test", xy=(0.5, 0.5), xycoords=ax1.transData, xytext=(0.5, 0.5), textcoords=ax2.transData, arrowprops=dict(arrowstyle="->"))
一个
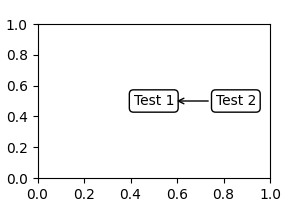
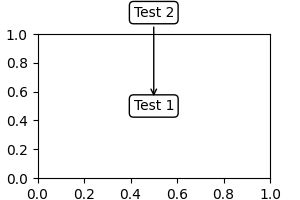
Artist实例。xy值(或xytext)被解释为艺术家的 bbox 的小数坐标( get_window_extent 的返回值):an1 = ax.annotate("Test 1", xy=(0.5, 0.5), xycoords="data", va="center", ha="center", bbox=dict(boxstyle="round", fc="w")) an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1, # (1, 0.5) of the an1's bbox xytext=(30, 0), textcoords="offset points", va="center", ha="left", bbox=dict(boxstyle="round", fc="w"), arrowprops=dict(arrowstyle="->"))

请注意,您必须确保在绘制an2之前确定坐标艺术家(上例中的an1 )的范围。通常,这意味着需要在 an1 之后绘制an2。
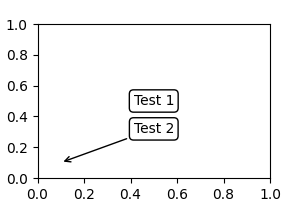
一个可调用对象,它将渲染器实例作为单个参数,并返回 a
Transform或 aBboxBase。然后返回值在 (1) 中处理,用于转换,或在 (2) 中,用于 bbox。例如,an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1, xytext=(30, 0), textcoords="offset points")
等同于:
an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1.get_window_extent, xytext=(30, 0), textcoords="offset points")
一对坐标规范——第一个用于 x 坐标,第二个用于 y 坐标;例如
annotate("Test", xy=(0.5, 1), xycoords=("data", "axes fraction"))
这里,0.5 是数据坐标,1 是标准化轴坐标。每个坐标规范也可以是艺术家或变换。例如,

有时,您希望您的注释带有一些“偏移点”,而不是来自注释点,而是来自其他点。
text.OffsetFrom是此类情况的帮手。
你可以看看这个例子 Annotating Plots。
使用连接补丁#
ConnectionPatch就像没有文字的注释。虽然annotate
在大多数情况下就足够了,ConnectionPatch但当您想要连接不同轴上的点时很有用。
from matplotlib.patches import ConnectionPatch
xy = (0.2, 0.2)
con = ConnectionPatch(xyA=xy, coordsA=ax1.transData,
xyB=xy, coordsB=ax2.transData)
fig.add_artist(con)
上述代码将的数据坐标中的点xy连接到 的数据坐标中的ax1点xyax2。这是一个简单的例子。

在这里,我们将 添加ConnectionPatch到图形(带add_artist)而不是添加到任一轴:这确保它绘制在两个轴的顶部,并且如果使用constrained_layout来定位轴也是必需的。
高级主题#
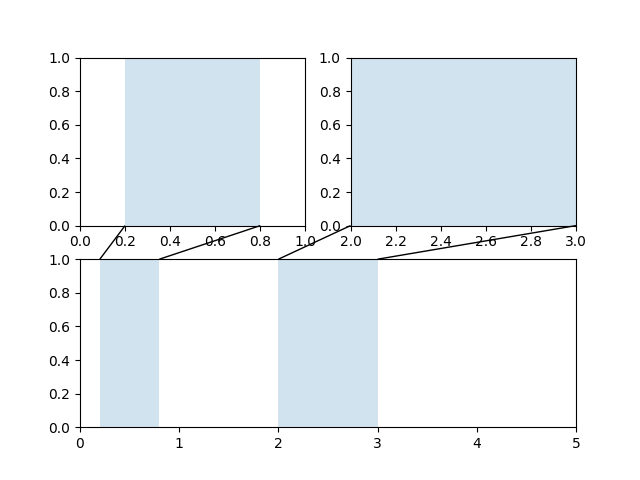
轴之间的缩放效果#
mpl_toolkits.axes_grid1.inset_locator定义了一些用于互连两个轴的补丁类。理解代码需要一些 Matplotlib 变换系统的知识。

定义自定义 BoxStyle #
您可以使用自定义框样式。的值boxstyle可以是以下形式的可调用对象:
def __call__(self, x0, y0, width, height, mutation_size,
aspect_ratio=1.):
'''
Given the location and size of the box, return the path of
the box around it.
- *x0*, *y0*, *width*, *height* : location and size of the box
- *mutation_size* : a reference scale for the mutation.
- *aspect_ratio* : aspect-ratio for the mutation.
'''
path = ...
return path
这是一个完整的例子。

同样,您可以定义自定义 ConnectionStyle 和自定义 ArrowStyle。查看源代码lib/matplotlib/patches.py并检查每个样式类是如何定义的。