matplotlib.axes.Axes.quiver #
- 轴。quiver ( * args , data = None , ** kwargs ) [来源] #
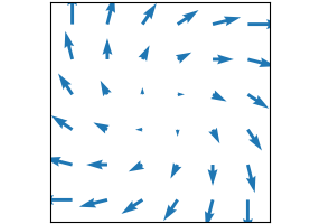
绘制一个二维箭头场。
来电签名:
quiver([X, Y], U, V, [C], **kwargs)
X , Y定义箭头位置,U , V定义箭头方向, C可选择设置颜色。
箭头长度
默认设置将箭头的长度自动缩放到合理的大小。要更改此行为,请参阅scale和scale_units参数。
箭头形状
箭头形状由width、headwidth、headlength和 headaxislength 决定。请参阅下面的注释。
箭头样式
每个箭头在内部由一个默认边缘线宽为 0 的填充多边形表示。因此,箭头是一个填充区域,而不是带头的线,并且linewidth、edgecolor、 facecolor
PolyCollection等属性会相应地起作用。- 参数:
- X、Y 1D 或 2D 类数组,可选
箭头位置的 x 和 y 坐标。
如果没有给出,它们将根据U和V的尺寸生成为统一的整数网格网格。
如果X和Y是 1D 但U,V是 2D,X,Y使用 扩展为 2D 。在这种情况下,并且必须匹配U和V 的列和行尺寸。
X, Y = np.meshgrid(X, Y)len(X)len(Y)- U、V 1D 或 2D 类阵列
箭头向量的 x 和 y 方向分量。这些组件的解释(在数据或屏幕空间中)取决于角度。
U和V必须具有相同数量的元素,与X和Y中箭头位置的数量相匹配。U和V可能被屏蔽。将不会绘制在U、V和C中的任何一个中被遮盖的位置。
- C 1D 或 2D 类数组,可选
通过norm和 cmap进行颜色映射定义箭头颜色的数值数据。
这不支持显式颜色。如果要直接设置颜色,请改用颜色。C的大小必须与箭头位置的数量相匹配。
- 角度{'uv', 'xy'} 或类似数组,默认值:'uv'
确定箭头角度的方法。
'uv':屏幕坐标中的箭头方向。如果箭头符号不是基于X、Y数据坐标的量,请使用此选项。
如果U == V,则图上箭头的方向与水平轴成逆时针 45 度(正向向右)。
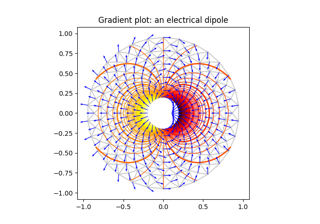
'xy':数据坐标中的箭头方向,即箭头从(x,y)指向(x+u,y+v)。使用它,例如绘制梯度场。
任意角度可以明确指定为以度为单位的值数组,从水平轴逆时针方向。
在这种情况下U,V仅用于确定箭头的长度。
注意:反转数据轴将相应地反转箭头,仅使用
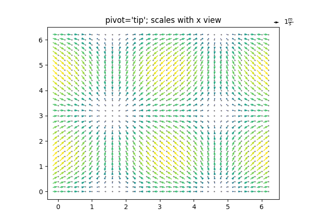
angles='xy'。- 枢轴{'tail','mid','middle','tip'},默认值:'tail'
锚定到X、Y网格的箭头部分。箭头围绕该点旋转。
“中”是“中”的同义词。
- 刻度浮动,可选
反向缩放箭头的长度。
每个箭头长度单位的数据单位数,例如,每个绘图宽度的 m/s;较小的比例参数使箭头更长。默认为无。
如果None,使用一个简单的自动缩放算法,基于平均向量长度和向量的数量。箭头长度单位由scale_units参数给出。
- scale_units {'width', 'height', 'dots', 'inches', 'x', 'y', 'xy'}, 可选
如果scale kwarg 是None,箭头长度单位。默认为无。
例如, scale_units是“英寸”,比例是 2.0,并且,那么向量将是 0.5 英寸长。
(u, v) = (1, 0)如果scale_units是“宽度”或“高度”,则向量将是轴的宽度/高度的一半。
如果scale_units是 'x' 那么向量将是 0.5 个 x 轴单位。要在 xy 平面上绘制向量,其中 u 和 v 具有与 x 和 y 相同的单位,请使用 .
angles='xy', scale_units='xy', scale=1- 单位{'width', 'height', 'dots', 'inches', 'x', 'y', 'xy'},默认值:'width'
影响箭头大小(长度除外)。特别是,轴 宽以该单位的倍数测量。
支持的值是:
'width', 'height':轴的宽度或高度。
'dots', 'inches':基于图形 dpi 的像素或英寸。
'x', 'y', 'xy': X , Y或\(\sqrt{X^2 + Y^2}\)以数据为单位。
下表总结了这些值如何影响缩放和图形大小更改下的可见箭头大小:
单位
飞涨
图形大小变化
“x”、“y”、“xy”
箭头大小刻度
“宽度”、“高度”
箭头大小刻度
“点”、“英寸”
- 宽度浮动,可选
以箭头为单位的轴宽。所有 head 参数都与width相关。
默认值取决于上述单位的选择和向量的数量;一个典型的起始值大约是绘图宽度的 0.005 倍。
- 头宽浮动,默认:3
头宽为轴宽的倍数。请参阅下面的注释。
- 头长浮动,默认值:5
头长为轴宽的倍数。请参阅下面的注释。
- headaxislength浮点数,默认值:4.5
轴交叉处的头长为轴宽的倍数。请参阅下面的注释。
- minshaft浮点数,默认值:1
低于箭头刻度的长度,以头长为单位。不要将此设置为小于 1,否则小箭头会看起来很糟糕!
- minlength浮点数,默认值:1
最小长度为轴宽的倍数;如果箭头长度小于此值,则改为绘制此直径的点(六边形)。
- 颜色颜色或颜色顺序,可选
箭头的显式颜色。如果已设置C ,则颜色无效。
这是facecolor参数的同义词。
PolyCollection
- 返回:
- 其他参数:
- 数据可索引对象,可选
如果给定,所有参数也接受一个字符串
s,它被解释为data[s](除非这引发异常)。- **kwargs
PolyCollection属性,可选 所有其他关键字参数都传递给
PolyCollection:财产
描述
一个过滤器函数,它接受一个 (m, n, 3) 浮点数组和一个 dpi 值,并返回一个 (m, n, 3) 数组和距图像左下角的两个偏移量
类数组或标量或无
布尔
antialiased或 aa 或抗锯齿布尔或布尔列表
类数组或无
CapStyle或 {'butt', 'projecting', 'round'}(vmin:浮动,vmax:浮动)
布尔
补丁或(路径,变换)或无
Colormap或 str 或 无rgba 元组的颜色或列表
edgecolor或 ec 或 edgecolors颜色或颜色列表或“脸”
facecolor或 facecolors 或 fc颜色或颜色列表
字符串
{'/'、'\'、'|'、'-'、'+'、'x'、'o'、'O'、'.'、'*'}
布尔
JoinStyle或 {'miter', 'round', 'bevel'}目的
linestyle或破折号或线条样式或 lsstr 或元组或其列表
linewidth或线宽或lw浮动或浮动列表
布尔
Normalize或 str 或 无offset_transform或 transOffset未知
(N, 2) 或 (2,) 类数组
类似数组的列表
None 或 bool 或 float 或可调用
未知
布尔
sizesndarray 或无
(比例:浮动,长度:浮动,随机性:浮动)
布尔或无
字符串
str 或 None 的列表
类似数组的列表
未知
布尔
漂浮
也可以看看
Axes.quiverkey为箭袋图添加一个键。
笔记
箭头形状
使用如下所示的节点将箭头绘制为多边形。值 headwidth、headlength和headaxislength以width为单位。
默认值会给出一个略微后掠的箭头。以下是如何获得其他头部形状的一些指南:
要使头部成为三角形,请使headaxislength与headlength相同。
要使箭头更尖,请减小headwidth或增加headlength 和headaxislength。
要使头部相对于轴更小,请按比例缩小所有头部参数。
要完全移除头部,请将所有头部参数设置为 0。
要获得菱形头部,请使headaxislength大于headlength。
警告:对于headaxislength < ( headlength / headwidth ),“headaxis”节点(即连接头部与轴的节点)将向前突出头部,使箭头看起来断了。