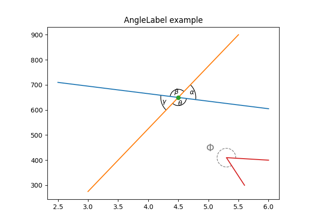
matplotlib.patches.Arc #
- 类 matplotlib.patches。Arc ( xy , width , height , * , angle = 0.0 , theta1 = 0.0 , theta2 = 360.0 , ** kwargs ) [source] #
基地:
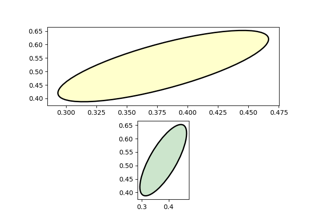
Ellipse椭圆弧,即椭圆的一段。
由于内部优化,无法填充圆弧。
- 参数:
- xy (浮点数,浮点数)
椭圆的中心。
- 宽度浮动
水平轴的长度。
- 高度浮动
纵轴的长度。
- 角度浮动
椭圆的旋转度数(逆时针)。
- theta1, theta2浮点数,默认:0, 360
弧的开始和结束角度,以度为单位。这些值与角度相关,例如,如果角度= 45 且theta1 = 90,则绝对起始角度为 135。默认值theta1 = 0,theta2 = 360,即完整的椭圆。圆弧是按逆时针方向绘制的。通过取输入值 mod 360,大于或等于 360 或小于 0 的角度由 [0, 360) 范围内的等效角度表示。
- 其他参数:
- **kwargs
Patch属性 大多数
Patch属性都支持作为关键字参数,除了fill和facecolor,因为不支持填充。财产
描述
一个过滤器函数,它接受一个 (m, n, 3) 浮点数组和一个 dpi 值,并返回一个 (m, n, 3) 数组和距图像左下角的两个偏移量
未知
布尔
antialiased或aa布尔或无
CapStyle或 {'butt', 'projecting', 'round'}布尔
补丁或(路径,变换)或无
颜色
edgecolor或 ec颜色或无
facecolor或 fc颜色或无
布尔
字符串
{'/'、'\'、'|'、'-'、'+'、'x'、'o'、'O'、'.'、'*'}
布尔
JoinStyle或 {'miter', 'round', 'bevel'}目的
linestyle或 ls{'-', '--', '-.', ':', '', (offset, on-off-seq), ...}
linewidth或 lw浮动或无
布尔
None 或 bool 或 float 或可调用
布尔
(比例:浮动,长度:浮动,随机性:浮动)
布尔或无
字符串
布尔
漂浮
- **kwargs
- 绘制(渲染器)[来源] #
将弧线绘制到给定的渲染器。
笔记
椭圆通常使用使用八个三次贝塞尔样条的近似值来绘制。根据这个未经证实的来源,这个近似值的误差是 1.89818e-6:
兰开斯特,唐。使用四个贝塞尔三次样条逼近圆或椭圆。
有一个用例,必须以非常高的精度绘制非常大的椭圆,并且用足够的段(样条线或线段)渲染整个椭圆太昂贵了。因此,在椭圆的任一半径大到足以使样条近似的误差可见的情况下(与理想值的偏移大于一个像素),则使用不同的技术。
在这种情况下,仅绘制椭圆的可见部分,每个可见弧使用固定数量的样条线段 (8)。算法进行如下:
椭圆与轴(或图形)边界框相交的点所在的位置。(这是通过在 bbox 上执行逆变换来完成的,使其相对于单位圆——这使得相交计算比直接进行旋转椭圆相交更容易。)
这使用了“与圆相交的线”算法:
文斯,约翰。计算机图形学的几何:公式、示例和证明。伦敦:施普林格出版社,2005 年。
计算每个交叉点的角度。
从正 x 方向开始逆时针前进,顶点对之间的每个可见弧段都是使用在 中实现的 Bezier 弧近似技术绘制的
Path.arc。
- set ( * , agg_filter=<UNSET> , alpha=<UNSET> , angle=<UNSET> , animated=<UNSET> , antialiased=<UNSET> , capstyle=<UNSET> , center=<UNSET> , clip_box=<UNSET > , clip_on=<UNSET> , clip_path=<UNSET> , color=<UNSET> , edgecolor=<UNSET> , facecolor=<UNSET> , fill=<UNSET> , gid=<UNSET > , hat=< UNSET> ,高度=<未设置> ,in_layout=<UNSET> ,joinstyle=<UNSET> , label=<UNSET> , linestyle=<UNSET> , linewidth=<UNSET> , mouseover=<UNSET> , path_effects=<UNSET > , picker=< UNSET> , rasterized=<UNSET> , sketch_params= <UNSET> , snap=<UNSET> , transform=<UNSET> , url=<UNSET> , visible=<UNSET> , width=<UNSET> , zorder=<UNSET> ) [来源] #
一次设置多个属性。
支持的属性是
财产
描述
一个过滤器函数,它接受一个 (m, n, 3) 浮点数组和一个 dpi 值,并返回一个 (m, n, 3) 数组和距图像左下角的两个偏移量
标量或无
漂浮
布尔
antialiased或aa布尔或无
CapStyle或 {'butt', 'projecting', 'round'}(浮动,浮动)
布尔
补丁或(路径,变换)或无
颜色
edgecolor或 ec颜色或无
facecolor或 fc颜色或无
布尔
字符串
{'/'、'\'、'|'、'-'、'+'、'x'、'o'、'O'、'.'、'*'}
漂浮
布尔
JoinStyle或 {'miter', 'round', 'bevel'}目的
linestyle或 ls{'-', '--', '-.', ':', '', (offset, on-off-seq), ...}
linewidth或 lw浮动或无
布尔
None 或 bool 或 float 或可调用
布尔
(比例:浮动,长度:浮动,随机性:浮动)
布尔或无
字符串
布尔
漂浮
漂浮