matplotlib.quiver.QuiverKey #
- 类 matplotlib.quiver。QuiverKey ( Q , X , Y , U , label , * , angle = 0 , coordinates = 'axes' , color = None , labelsep = 0.1 , labelpos = 'N' , labelcolor = None , fontproperties = None , ** kwargs ) [来源] #
基地:
Artist标记箭头用作箭袋绘图比例键。
为箭袋图添加一个键。
键的位置取决于X、Y、坐标和 labelpos。如果labelpos是 'N' 或 'S', X , Y给出键箭头中间的位置。如果labelpos是 'E',X , Y定位头部,如果labelpos是 'W' ,X , Y定位尾部;在这两种情况下,X,Y位于箭头+标签键对象的中间。
- 参数:
- 问
matplotlib.quiver.Quiver - X, Y浮动
钥匙的位置。
- U浮动
密钥的长度。
- 标签str
密钥标签(例如,密钥的长度和单位)。
- 角度浮动,默认:0
键箭头的角度,以从 x 轴逆时针方向的度数为单位。
- 坐标{'axes', 'figure', 'data', 'inches'},默认值:'axes'
X、Y的坐标系和单位:“axes”和“figure”是归一化坐标系,左下角为 (0, 0),右上角为 (1, 1);'data' 是轴数据坐标(用于箭袋图中矢量的位置);'inches' 是图中的位置,以英寸为单位,左下角为 (0, 0)。
- 颜色颜色
覆盖Q中的面和边颜色。
- labelpos {'N', 'S', 'E', 'W'}
将标签分别定位在箭头的上方、下方、右侧、左侧。
- labelsep浮点数,默认值:0.1
箭头和标签之间的距离(以英寸为单位)。
- labelcolor颜色,默认值:(
rcParams["text.color"]默认值'black':) 标签颜色。
- 字体属性字典,可选
FontProperties带有初始化程序 接受的关键字参数的字典 : family,style,variant,size,weight。- **kwargs
任何其他关键字参数都用于覆盖从Q获取的向量属性。
- 问
- 包含( mouseevent ) [来源] #
测试艺术家是否包含鼠标事件。
- 参数:
- 返回:
- 包含布尔
是否有任何值在半径内。
- 详细信息字典
事件上下文详细信息的艺术家特定字典,例如选择半径中包含哪些点。有关详细信息,请参阅各个 Artist 子类。
- 绘制(渲染器)[来源] #
使用给定的渲染器绘制艺术家(及其子级)。
如果艺术家不可见,这将无效(
Artist.get_visible返回 False)。- 参数:
- 渲染器
RendererBase子类。
- 渲染器
笔记
此方法在 Artist 子类中被覆盖。
- halign = {'E': 'left', 'N': 'center', 'S': 'center', 'W': 'right'} #
- 属性 标签#
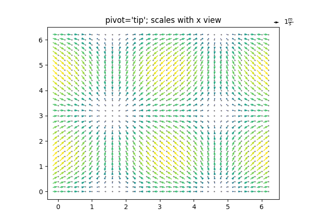
- pivot = {'E': 'tip', 'N': 'middle', 'S': 'middle', 'W': 'tail'} #
- 设置( * , agg_filter=<UNSET> , alpha=<UNSET> , animated=<UNSET> , clip_box=<UNSET> , clip_on=<UNSET> , clip_path=<UNSET> , gid=<UNSET> , in_layout=<UNSET > , label=<UNSET> , mouseover=<UNSET> , path_effects=<UNSET > , picker=< UNSET> , rasterized=<UNSET> , sketch_params=<UNSET> , snap=<UNSET> , transform=<UNSET> , url=<未设置> ,可见=<UNSET> ,zorder=<UNSET> ) [来源] #
一次设置多个属性。
支持的属性是
财产
描述
一个过滤器函数,它接受一个 (m, n, 3) 浮点数组和一个 dpi 值,并返回一个 (m, n, 3) 数组和距图像左下角的两个偏移量
标量或无
布尔
布尔
补丁或(路径,变换)或无
未知
字符串
布尔
目的
布尔
None 或 bool 或 float 或可调用
布尔
(比例:浮动,长度:浮动,随机性:浮动)
布尔或无
字符串
布尔
漂浮
- valign = {'E': 'center', 'N': 'bottom', 'S': 'top', 'W': 'center'} #