笔记
单击此处 下载完整的示例代码
使用受限布局调整轴的大小#
约束布局尝试调整图中子图的大小,以使轴对象和轴上的标签之间没有重叠。
有关更多详细信息, 请参阅约束布局指南和替代方案的紧密布局指南。
import matplotlib.pyplot as plt
def example_plot(ax):
ax.plot([1, 2])
ax.set_xlabel('x-label', fontsize=12)
ax.set_ylabel('y-label', fontsize=12)
ax.set_title('Title', fontsize=14)
如果我们不使用 constrained_layout,那么标签会与轴重叠
fig, axs = plt.subplots(nrows=2, ncols=2, constrained_layout=False)
for ax in axs.flat:
example_plot(ax)

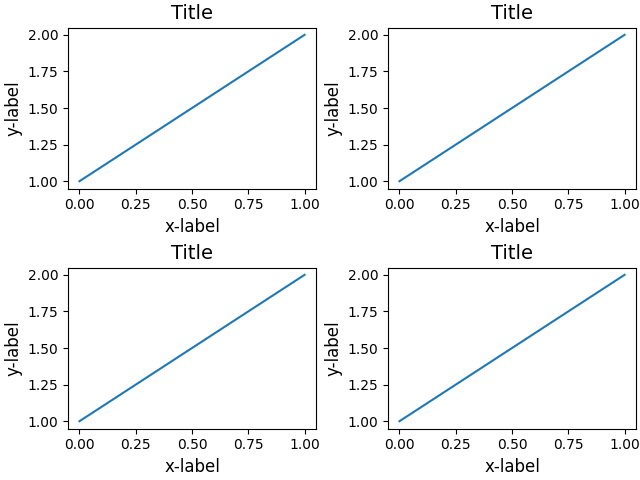
添加constrained_layout=True自动调整。
fig, axs = plt.subplots(nrows=2, ncols=2, constrained_layout=True)
for ax in axs.flat:
example_plot(ax)

下面是一个使用嵌套网格规范的更复杂的示例。
fig = plt.figure(constrained_layout=True)
import matplotlib.gridspec as gridspec
gs0 = gridspec.GridSpec(1, 2, figure=fig)
gs1 = gridspec.GridSpecFromSubplotSpec(3, 1, subplot_spec=gs0[0])
for n in range(3):
ax = fig.add_subplot(gs1[n])
example_plot(ax)
gs2 = gridspec.GridSpecFromSubplotSpec(2, 1, subplot_spec=gs0[1])
for n in range(2):
ax = fig.add_subplot(gs2[n])
example_plot(ax)
plt.show()

脚本总运行时间:(0分2.712秒)