笔记
单击此处 下载完整的示例代码
从颜色列表创建颜色图#
有关创建和操作颜色图的更多详细信息,请参阅 在 Matplotlib 中创建颜色图。
可以使用该方法从颜色列表创建颜色图。LinearSegmentedColormap.from_list您必须传递定义从 0 到 1 的颜色混合的 RGB 元组列表。
创建自定义颜色图#
也可以为颜色图创建自定义映射。这是通过创建字典来完成的,该字典指定 RGB 通道如何从 cmap 的一端更改为另一端。
示例:假设您希望红色在下半部分从 0 增加到 1,绿色在中半部分执行相同的操作,蓝色在上半部分执行。然后你会使用:
cdict = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.75, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
'blue': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.0),
(1.0, 1.0, 1.0),
)
}
如果像在这个例子中一样,r、g 和 b 分量中没有不连续性,那么这很简单:上面每个元组的第二个和第三个元素是相同的——称之为“ y”。第一个元素 (" x") 定义了 0 到 1 整个范围内的插值间隔,并且它必须跨越整个范围。换句话说,x将 0 到 1 范围内的值划分为一组段,并y给出每个段的端点颜色值。
现在考虑绿色,cdict['green']就是说:
0 <=
x<= 0.25,y为零;没有绿色。0.25 <
x<= 0.75,y从 0 到 1 线性变化。0.75 <
x<= 1,y保持为 1,全绿色。
如果存在不连续性,则情况会稍微复杂一些。cdict将给定颜色的条目中每行中的 3 个元素标记为。然后对于between的值和颜色值在 和 之间进行插值。(x, y0,
y1)xx[i]x[i+1]y1[i]y0[i+1]
回到食谱示例:
cdict = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 0.7),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 0.0),
(1.0, 1.0, 1.0),
),
'blue': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.0),
(1.0, 1.0, 1.0),
)
}
看看cdict['red'][1];因为,它是说
从 0 到 0.5,红色从 0 增加到 1,但随后它向下跳,所以从 0.5 到 1,红色从 0.7 增加到 1。绿色从 0 到 1,从 0到 0.5,然后跳回到 0,并随着
从 0.5 到 1 的变化逐渐回到 1。y0 != y1xxxx
上面是试图表明x在 到 的范围内x[i],x[i+1]插值在y1[i]和之间y0[i+1]。所以,y0[0]从来
y1[-1]没有使用过。
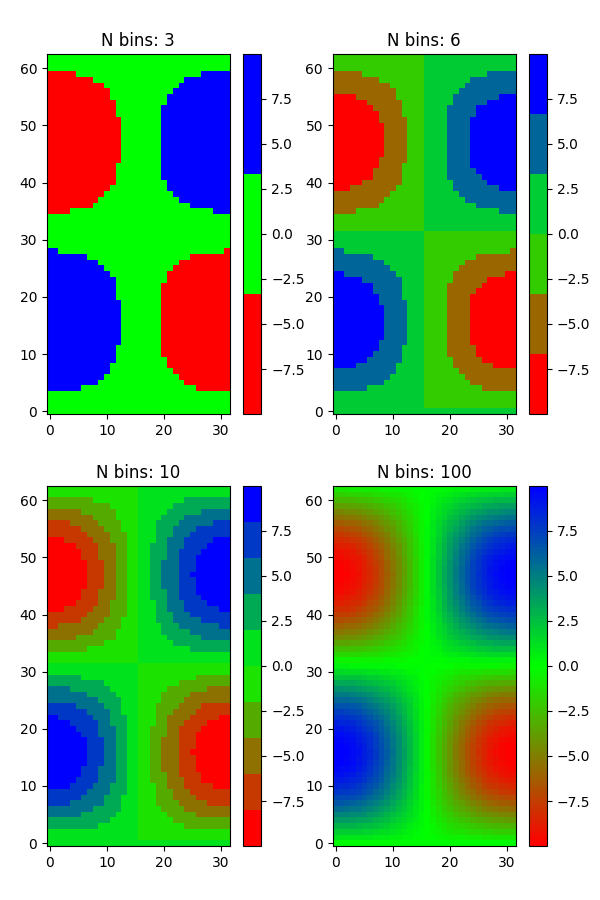
列表中的颜色图#
colors = [(1, 0, 0), (0, 1, 0), (0, 0, 1)] # R -> G -> B
n_bins = [3, 6, 10, 100] # Discretizes the interpolation into bins
cmap_name = 'my_list'
fig, axs = plt.subplots(2, 2, figsize=(6, 9))
fig.subplots_adjust(left=0.02, bottom=0.06, right=0.95, top=0.94, wspace=0.05)
for n_bin, ax in zip(n_bins, axs.flat):
# Create the colormap
cmap = LinearSegmentedColormap.from_list(cmap_name, colors, N=n_bin)
# Fewer bins will result in "coarser" colomap interpolation
im = ax.imshow(Z, origin='lower', cmap=cmap)
ax.set_title("N bins: %s" % n_bin)
fig.colorbar(im, ax=ax)

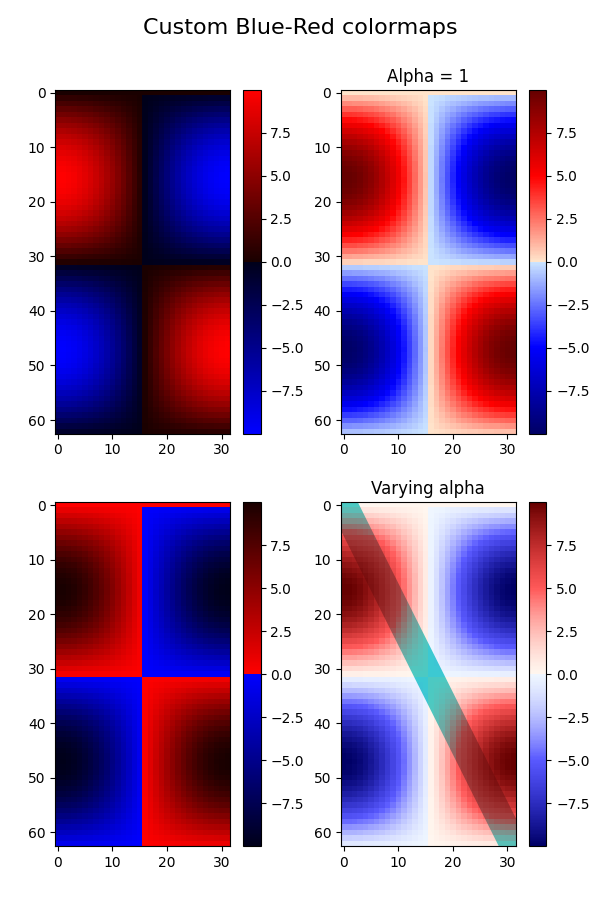
自定义颜色图#
cdict1 = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.1),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 1.0),
(0.5, 0.1, 0.0),
(1.0, 0.0, 0.0),
)
}
cdict2 = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 1.0),
(1.0, 0.1, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 0.1),
(0.5, 1.0, 0.0),
(1.0, 0.0, 0.0),
)
}
cdict3 = {
'red': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.8, 1.0),
(0.75, 1.0, 1.0),
(1.0, 0.4, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.9, 0.9),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 0.4),
(0.25, 1.0, 1.0),
(0.5, 1.0, 0.8),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0),
)
}
# Make a modified version of cdict3 with some transparency
# in the middle of the range.
cdict4 = {
**cdict3,
'alpha': (
(0.0, 1.0, 1.0),
# (0.25, 1.0, 1.0),
(0.5, 0.3, 0.3),
# (0.75, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
}
现在我们将使用这个例子来说明两种处理自定义颜色图的方法。一、最直接最明确的:
blue_red1 = LinearSegmentedColormap('BlueRed1', cdict1)
其次,显式创建地图并注册它。与第一种方法一样,此方法适用于任何类型的 Colormap,而不仅仅是 LinearSegmentedColormap:
mpl.colormaps.register(LinearSegmentedColormap('BlueRed2', cdict2))
mpl.colormaps.register(LinearSegmentedColormap('BlueRed3', cdict3))
mpl.colormaps.register(LinearSegmentedColormap('BlueRedAlpha', cdict4))
制作带有 4 个子图的图形:
fig, axs = plt.subplots(2, 2, figsize=(6, 9))
fig.subplots_adjust(left=0.02, bottom=0.06, right=0.95, top=0.94, wspace=0.05)
im1 = axs[0, 0].imshow(Z, cmap=blue_red1)
fig.colorbar(im1, ax=axs[0, 0])
im2 = axs[1, 0].imshow(Z, cmap='BlueRed2')
fig.colorbar(im2, ax=axs[1, 0])
# Now we will set the third cmap as the default. One would
# not normally do this in the middle of a script like this;
# it is done here just to illustrate the method.
plt.rcParams['image.cmap'] = 'BlueRed3'
im3 = axs[0, 1].imshow(Z)
fig.colorbar(im3, ax=axs[0, 1])
axs[0, 1].set_title("Alpha = 1")
# Or as yet another variation, we can replace the rcParams
# specification *before* the imshow with the following *after*
# imshow.
# This sets the new default *and* sets the colormap of the last
# image-like item plotted via pyplot, if any.
#
# Draw a line with low zorder so it will be behind the image.
axs[1, 1].plot([0, 10 * np.pi], [0, 20 * np.pi], color='c', lw=20, zorder=-1)
im4 = axs[1, 1].imshow(Z)
fig.colorbar(im4, ax=axs[1, 1])
# Here it is: changing the colormap for the current image and its
# colorbar after they have been plotted.
im4.set_cmap('BlueRedAlpha')
axs[1, 1].set_title("Varying alpha")
fig.suptitle('Custom Blue-Red colormaps', fontsize=16)
fig.subplots_adjust(top=0.9)
plt.show()

脚本总运行时间:(0分1.919秒)